ภาพรวมของระบบ
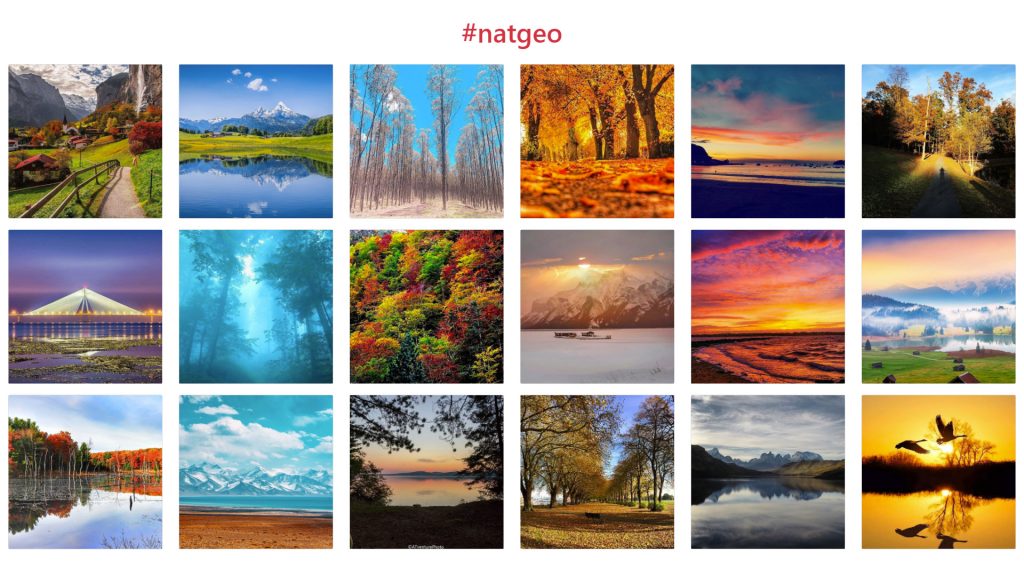
กรณีตัวอย่าง ใช้ Projector เพื่อแสดงรูปคนที่มาร่วมงาน event โดยผู้ร่วมงาน post รูปเข้า instagram และติด #hashtag ที่ระบุ
วิธีทดสอบการทำงาน
เพื่อความสวยงาม และเห็นการทำงานแบบ Realtime แนะนำดังนี้
ระบบหน้าบ้าน
- ดูด้วยหน้าจอขนาด 1920×1080 แบบ full screen เปิดอย่างน้อย 2 หน้าต่าง
- หากใช้เครื่องคอมพิวเตอร์อีกเครื่องจะเห็นหลักการทำงานได้เข้าใจมากขึ้น (จินตนาการว่าเป็น Project ตัวที่ 2, 3, 4 ในงาน)
ระบบหลังบ้าน
- ระบบหลังบ้านใช้คอมพิวเตอร์, มือถือ หรือแท็บเล็ตเข้าลองกดเพื่อแสดง / ซ่อนรูป (ใช้ 2 เครื่องเข้าพร้อมกันเพื่อทดสอบ admin มากกว่า 1 คน)
หมายเหตุ งานตัวอย่างจึงไม่ได้ทำระบบ login
ระบบหน้าบ้าน
Docker + RethinkDB + NGINX + Hapi + socket.io + React
- แสดงรูป #hashtag ของ instagram ขึ้นจอ Projector
- เพื่อความสวยงามควรดูด้วยหน้าจอขนาด 1920×1080 เลือกดูแบบ full screen

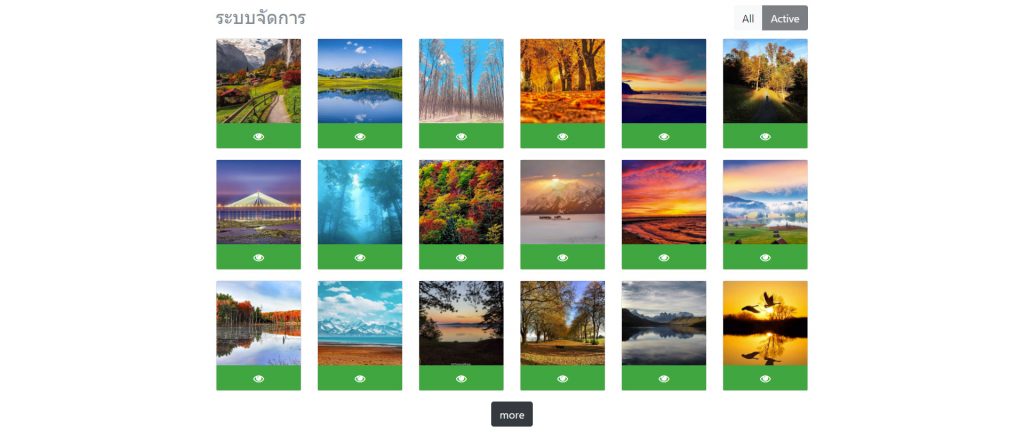
ระบบหลังบ้าน
Docker + RethinkDB + NGINX + Hapi + socket.io + React
- ระบบจะดึงข้อมูล JSON จาก server instagram ทุก 5 นาที
- ไม่จำเป็นต้อง refresh เมื่อมีข้อมูลใหม่มาหน้าจะโหลดเองทันที
- admin สามารถเลือกรูปภาพที่จะขึ้นแสดงได้
- admin มีมากกว่า 1 คนได้ ทุกคนจะเห็นการ แสดง/ซ่อน รูปทุกครั้งที่ admin คนอื่นกด